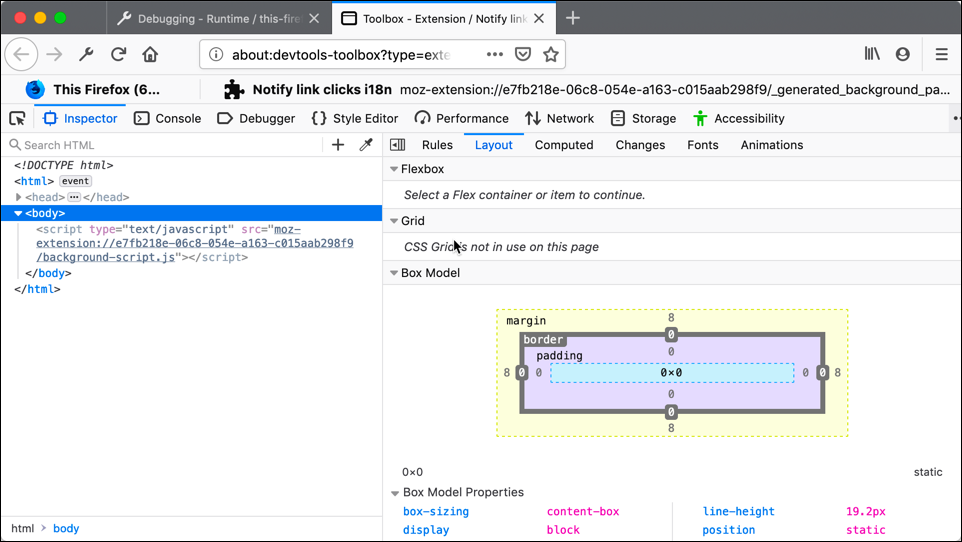
Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog
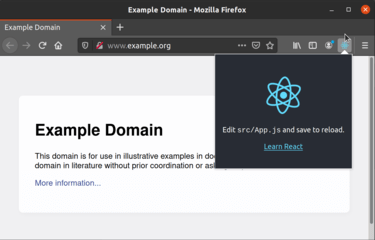
GitHub - WebExp0528/React-Extension-Boilerplate: This is cross-browser(Chrome, Firefox, Opera, Edge) extension boilerplate using React, Typescript and Webpack
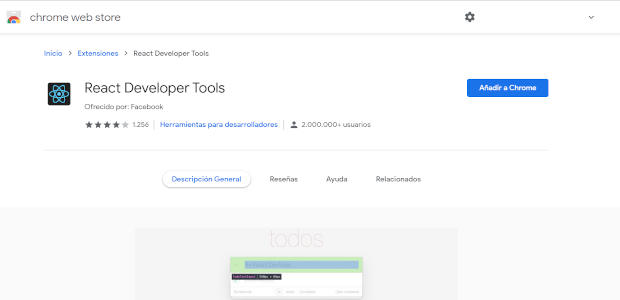
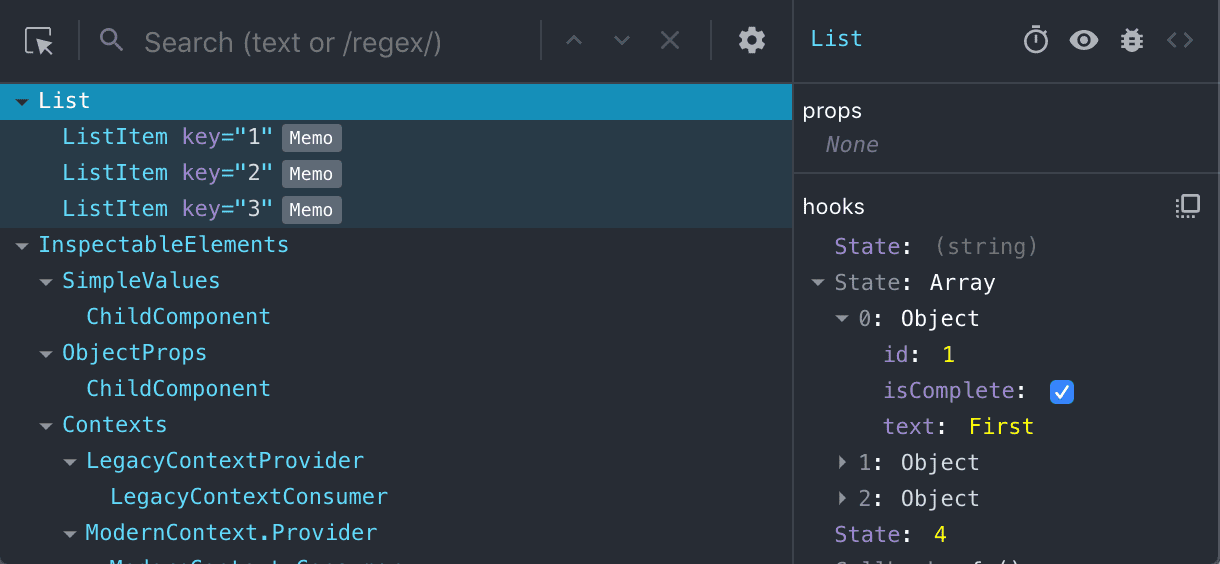
React DevTools Firefox extension not showing state information · Issue #17490 · facebook/react · GitHub

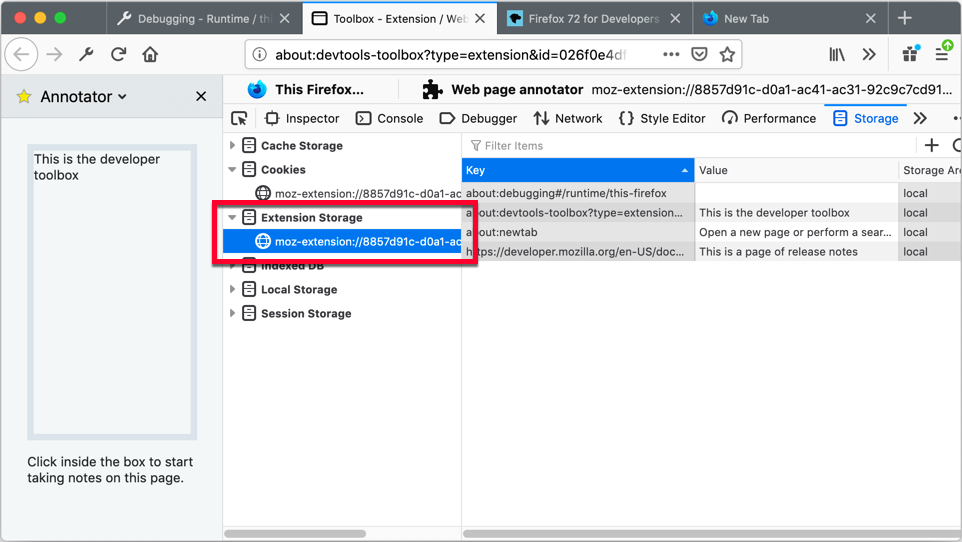
React Developer Tools triggers console error in Firefox for protected URLs · Issue #20144 · facebook/react · GitHub

I built an open source Chrome/Firefox extension that generates Playwright/Puppeteer scripts straight from your browser interactions using React/Shadow DOM : r/reactjs