
Is there any way to display windows app available using manifest.json as it is displayed in android? - Webmasters Stack Exchange

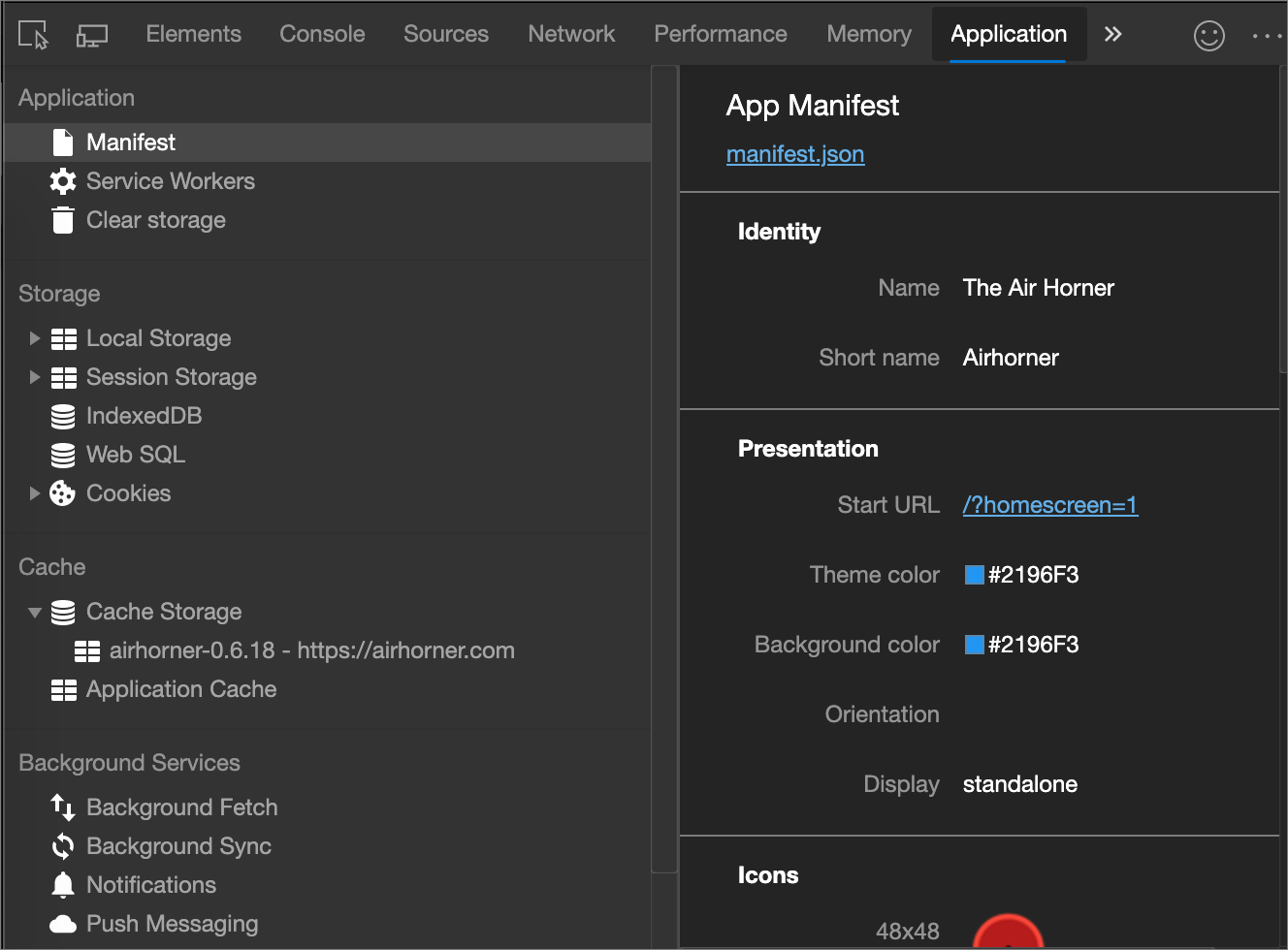
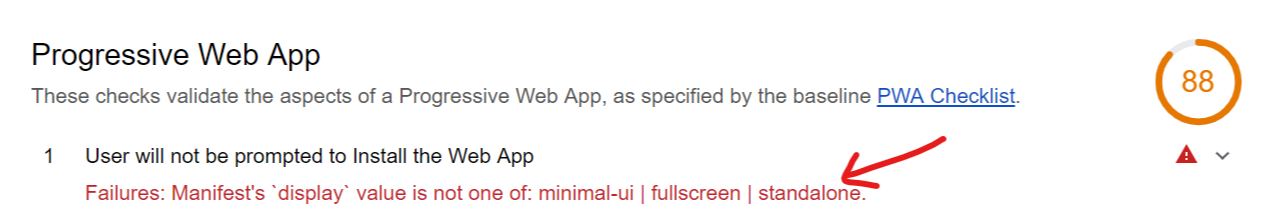
google chrome devtools - PWA manifest.json - "theme_color" and "background_color" not working, splash screen not showing on android device - Stack Overflow
























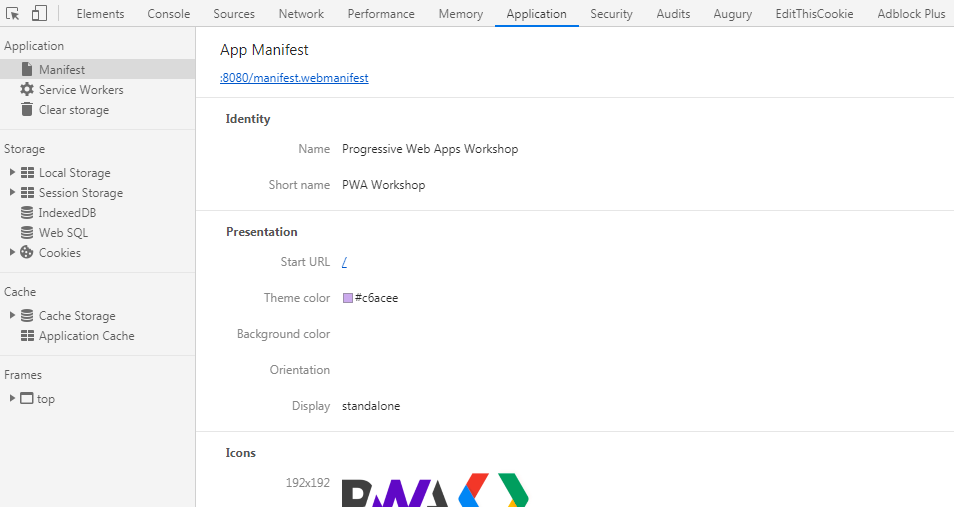
![PWA: El manifiesto de nuestra aplicación | el.abismo = de[null] PWA: El manifiesto de nuestra aplicación | el.abismo = de[null]](https://elabismodenull.files.wordpress.com/2017/11/devtools-manifest.png?w=363&h=355)